HOW To build a Google maps for learning:
There are a number of ways we can create a “Google maps” for learning, and a GPS that runs on it to guide you to any learning goal. Here I’ll describe three methods I have tried over the years, their pros and cons, and why the best results will come by combining all three methods.
The Background:
Where these insights come from
+8 years of work on this problem
+6 Prototypes and working apps
+2,000 1-on-1 in-depth youth interviews conducted in many settings, refuge camps in Africa, homes in the middle east, k12 classrooms in the US, maker spaces in India, Colledges in Japan…
+10,000 Hours of user research, experiences, successes, and failures
Key Insights from past prototypes/research
Static Maps
Young kids loved this!
High cost to design
Can only work for maps that work off known learning destinations and linear learning paths
Hybrid Maps (Static)
(Static map background, dynamic path layer)
The map’s background does not convey any useful information, and therefore quickly becomes boring.
Kids were initially excited about the map but then became really disappointed!
Hybrid Maps (Styled)
(Styled Map background, dynamic path layer)
Simple to implement and create different “themes”
There is no map feel to this, little reward for learners to explore new regions on the map
Abstract maps
Simple to implement
Quickly becomes boring
No reason to explore and discover new things
Treemaps
Good metaphor and a great way to represent past learning, but not future learning.
How we learn is not in tree-like branches, but rather a highly connected web, that quickly breaks this metaphor.
Treemaps cannot be used to explore anything but traditional linear learning paths
Learn more about this prototype here.
Lens-based maps
Easily implemented
Easily skinned to suit any learner, can use procedural generation to design maps for kids to adults
Can scale in real-time to accommodate new competencies and paths as we generate them.
Learn more about this here.
Three METHODS:
METHOD 1 - BUILDING FROM STANDARDS
An approach we can use to build the learning map is to build it from extracting nodes from standards, like the US common core standards, European educational standards, or national curricula. Here we have pretty well-defined standards we can convert into nodes. This method was tested when we were running the Moonshot Education Project, explained in this blog post: one-size-does-not-fit-all-overcoming-our-factory-education
Pros
Easy to generate maps for traditional education and domains
Easy for existing providers to leverage map
Cons
Not scalable
Does not work for non-traditional domains
Does not allow for cross-domain path generation
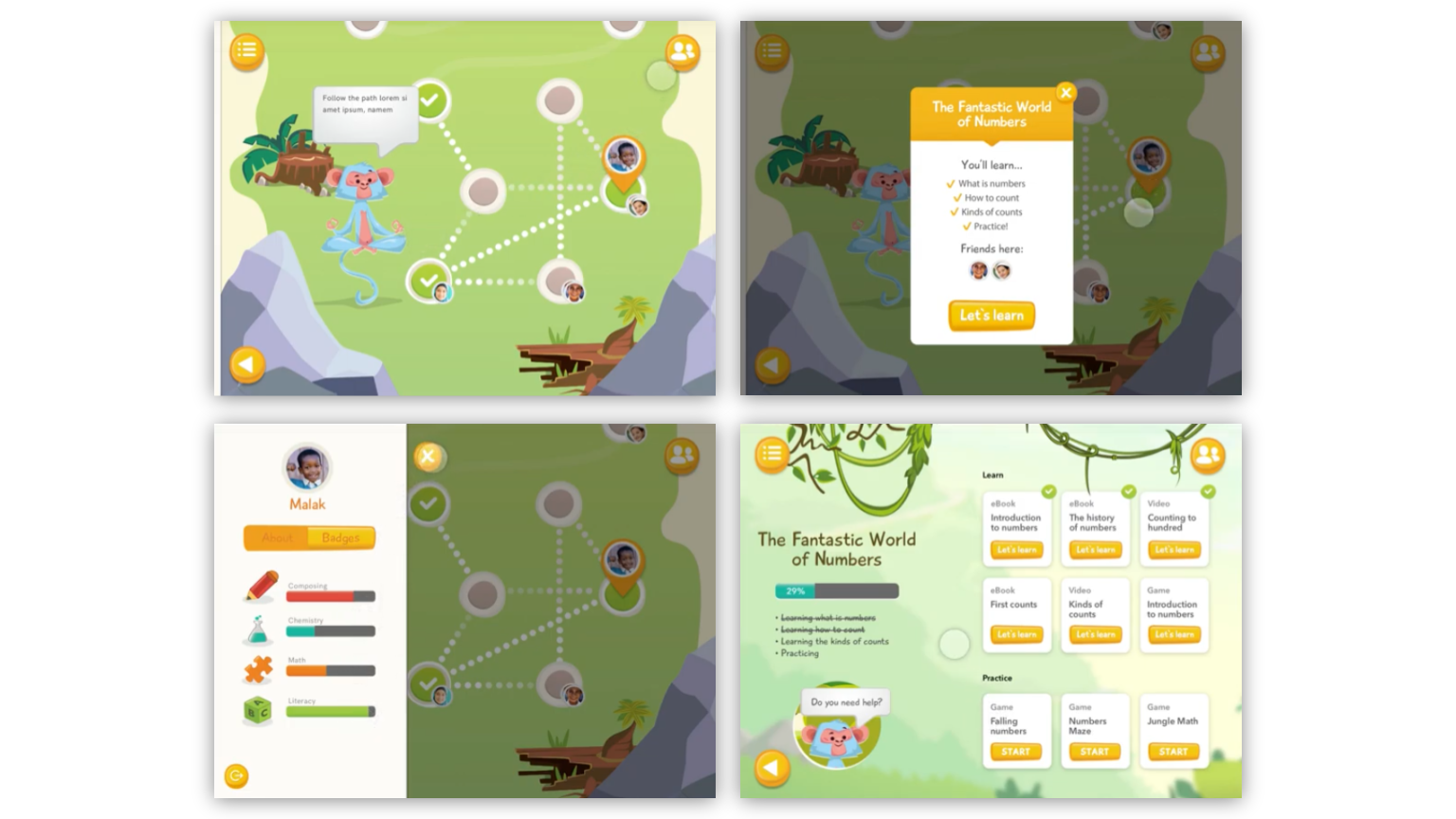
Method 2 - BUILDING FROM EXISTING MATERIAL
One approach we can use to build this Learning Map is to build it from deconstructing existing courses, curricula, online programs, textbooks, lectures or any other pre-packaged learning paths. In this method, we leverage the expertise of educationalists who have created courses, online learning programs, youtube videos or lectures to define not only the nodes, but also the links between them. We then use this as a “seed” to create the start of the map. Here, in this illustrated example I’ll describe this approach.
Pros
Rapidly generate maps for any domain that has existing content
The map becomes a new channel for existing content and content producers
Cons
Building an automated pipeline to deconstruct content is complex.
Method 3 - BUILDING FROM ONTOLOGIES
A third approach to building the learning map is to build it from an ontology like Wikipedia. Like building from standards, this is relatively easy as it again has well-defined structured data, however, in this approach, there are no learning paths within the ontology. Projects like the we.learn project by the CRI are leveraging this method and using learner-generated paths to augment a map built on a Wikipedia ontology.
Pros
Rapidly generate a Map of all human knowledge
This map is continually updated, and we could both leverage the Wikipedia community AND contribute to it too!
Cons
Links do not have directional information, there is no Path information.
Why we need to do all three
We need to do all three approaches in parallel so that we cover all available knowledge and educational material.
2. We need to do all three methods to get the greatest data coverage, metadata, relationship data, ML Data.
3. Why we need all three methods as its the only way we can get all required features
If you want to work on this with me reach out!